With themes, you can design flows and other Userflow materials to seamlessly integrate with your app. We utilize a robust yet user-friendly WYSIWYG (What You See Is What You Get) no-code editor to modify every element of your theme. No CSS or programming expertise is required.
Creating a theme
To modify or create a new theme:
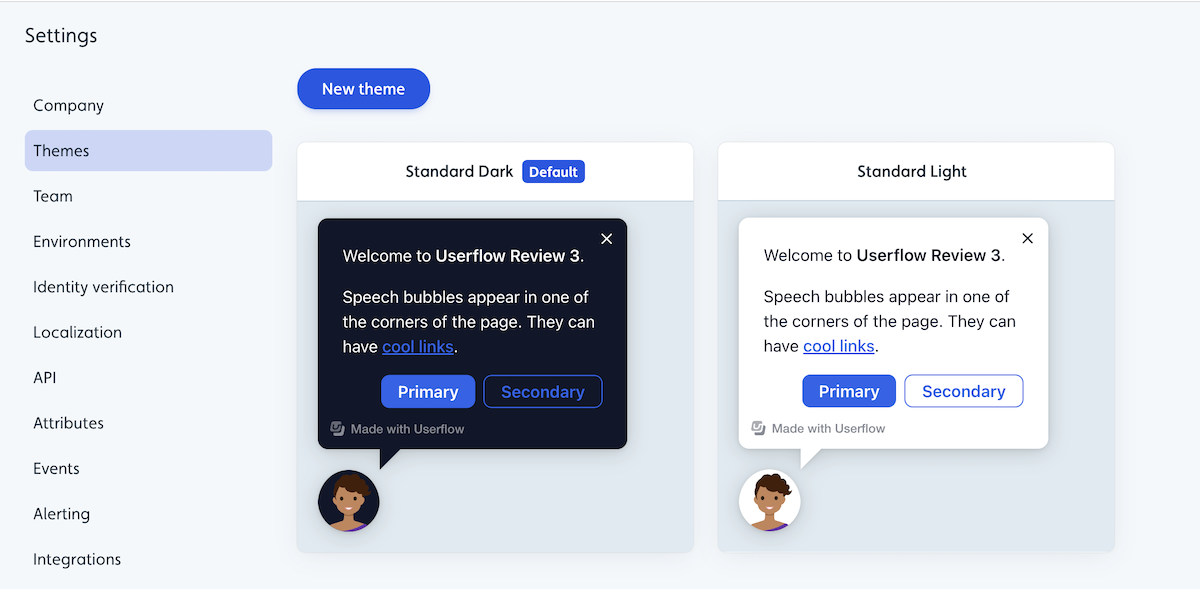
Select Settings > Themes from the sidebar.

Click New theme or select an existing standard theme.
To edit an existing standard theme, select it to view its details and then click Duplicate to customize.
.png)
Designing your first theme
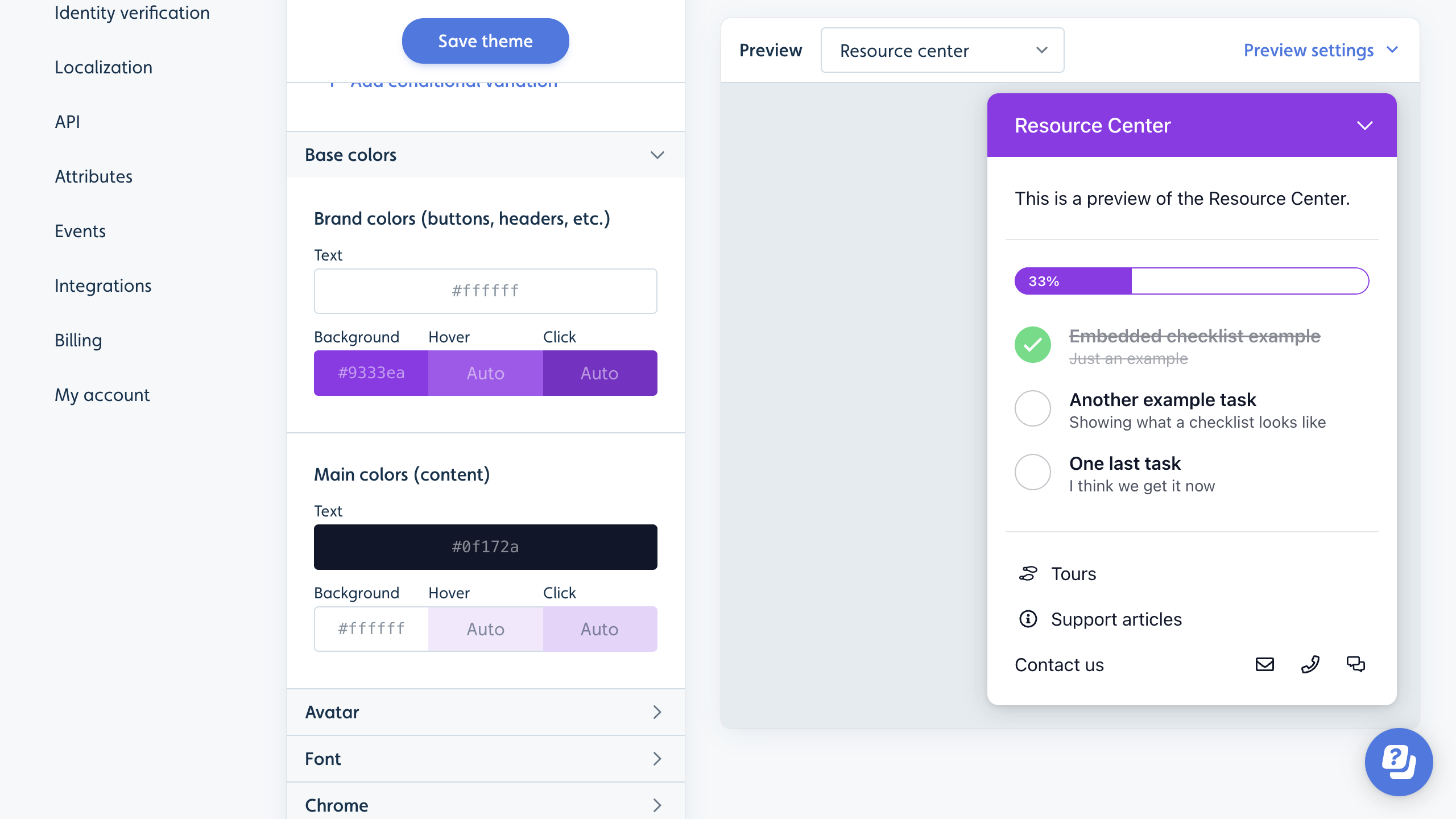
We recommend you start by adjusting the following options:
Base colors: Select your Brand Background color and Main Text color. All other elements and hover/active states will automatically match.
Avatar: Upload a photo of one of your team members or your company logo/icon.
Font: Pick your app’s font. We support all standard and Google fonts out of the box. For other fonts, please reach out to us.

In the Preview area, you can see a live example of what your theme looks like.
Other examples of what you can modify:
Font sizes
Button size, position, and colors
Tooltip size, position, and colors
Checklist size, position, and colors
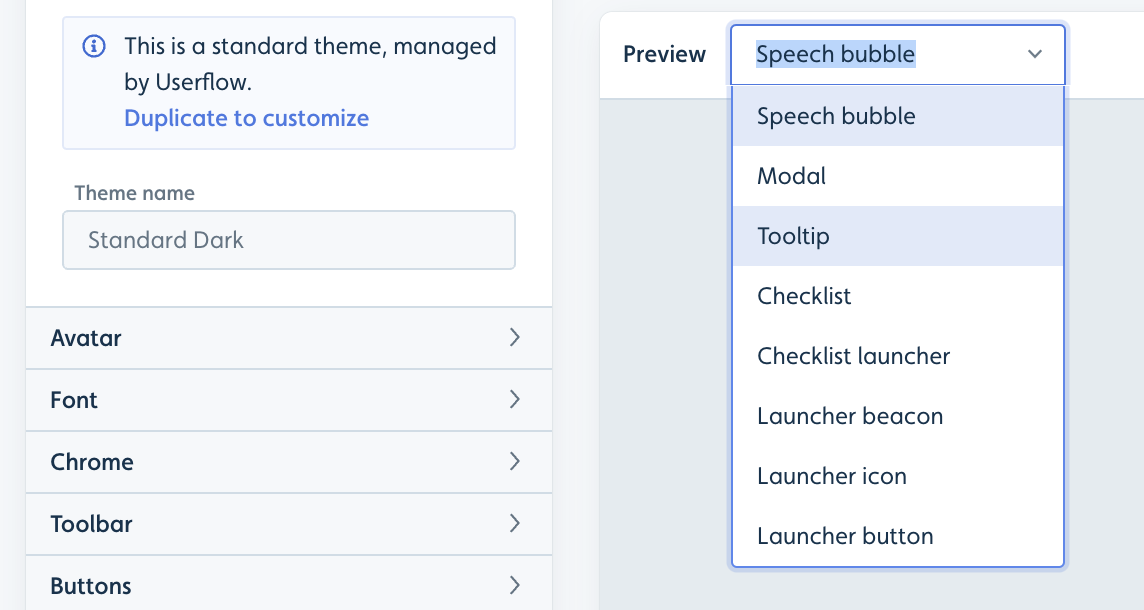
You can change the preview content using this dropdown menu if, for example, you want to see what your theme looks like for tooltips, modals, etc.

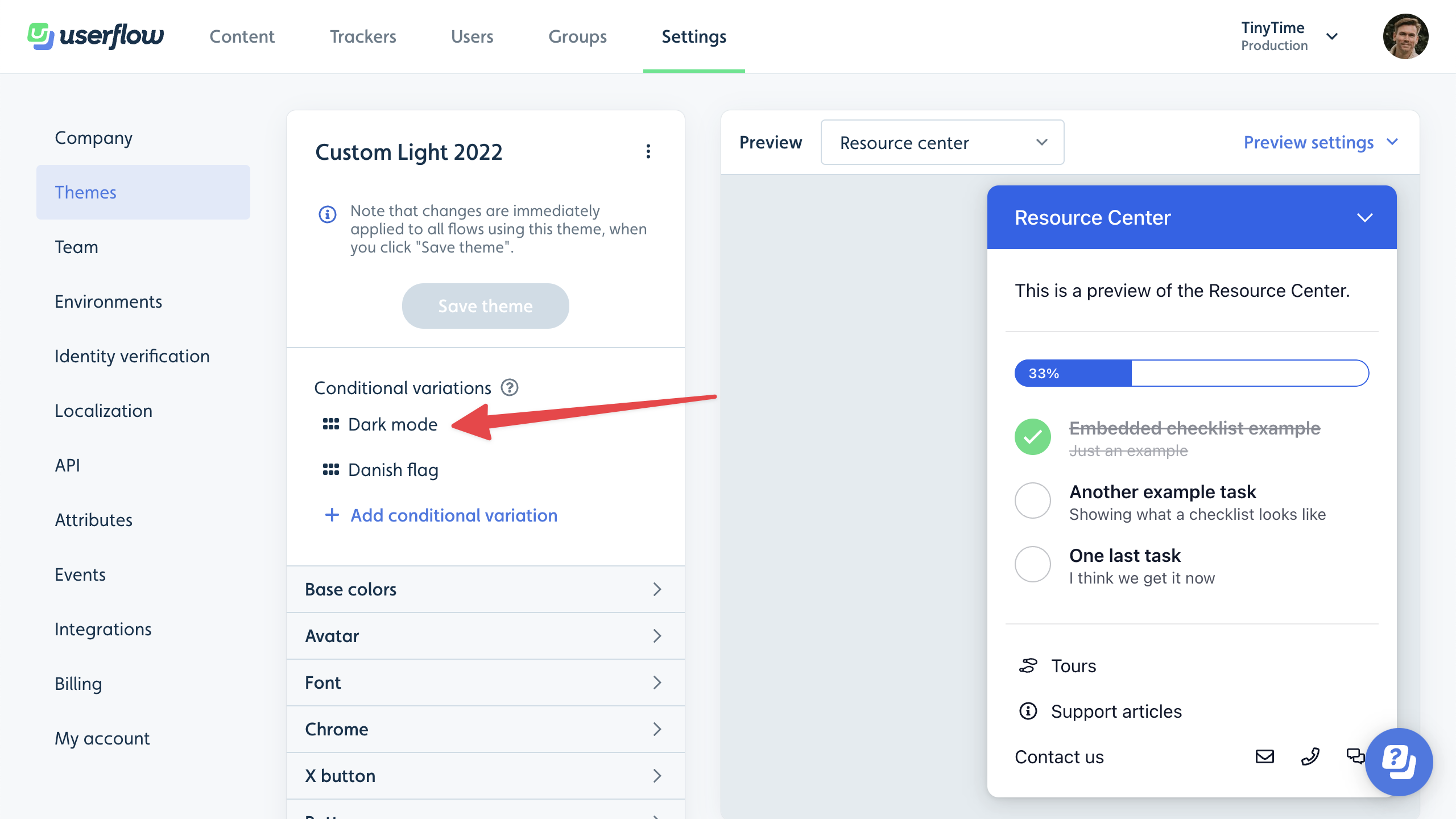
Conditional variations
You can create conditional overrides of your theme based on user (and company) attributes and URLs (via current page conditions). Example use cases:
Support both dark and light modes in a single theme. This requires your Userflow.js snippet to pass a user attribute indicating whether the user is in dark or light mode.
Adjust sizing on mobile.
Adjust avatar or other personalization based on user attributes (e.g., match users with an avatar of their customer success manager).
Change the color of the content based on a company or user attribute, or the URL the user is currently on. For example, to handle white-labeled versions of your software with a different color scheme.

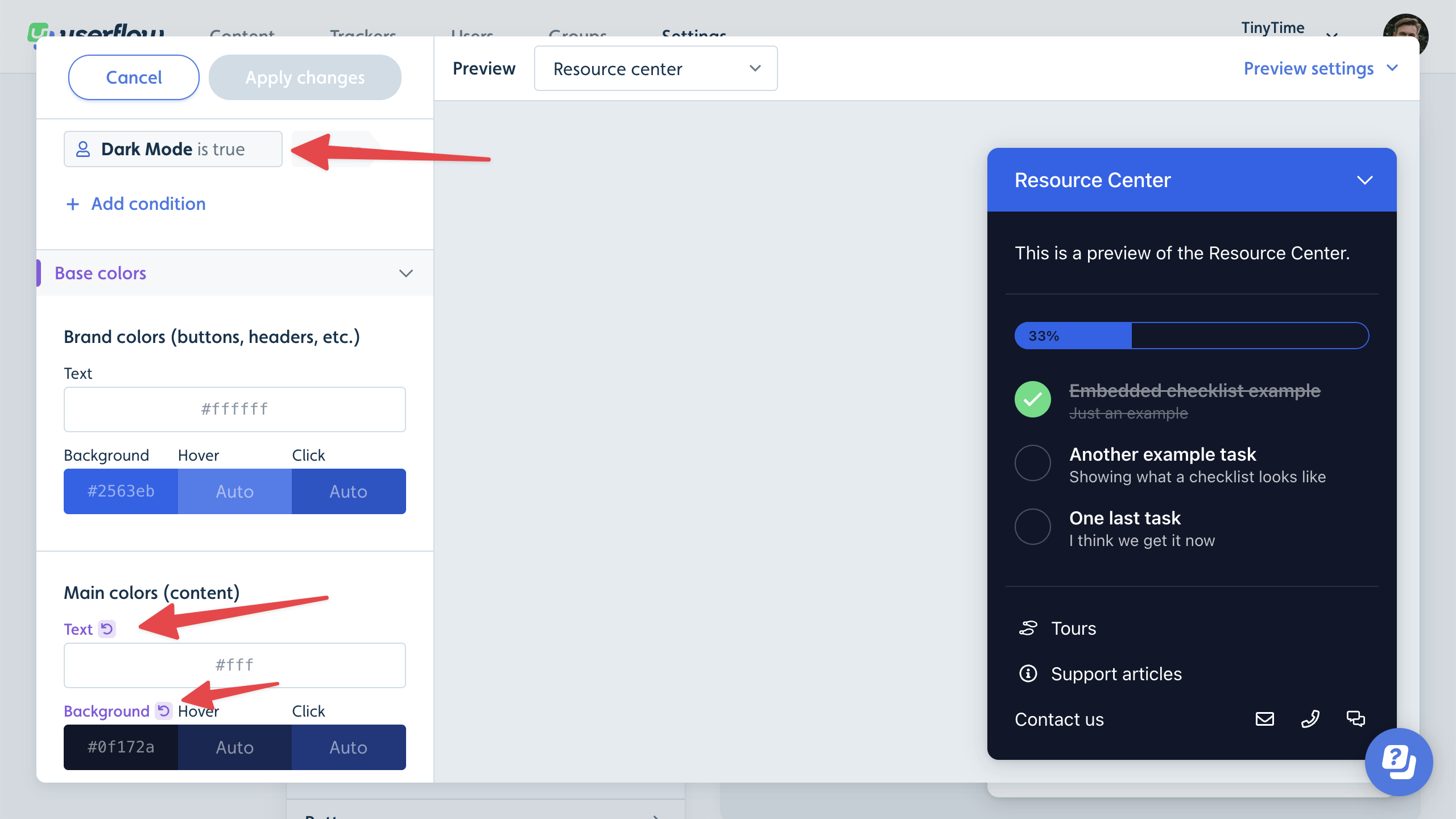
Notice the “Dark Mode” condition and the overridden theme properties marked with purple text:

All overrides from all variations with true conditions will be applied to the main theme in the order they’re listed.
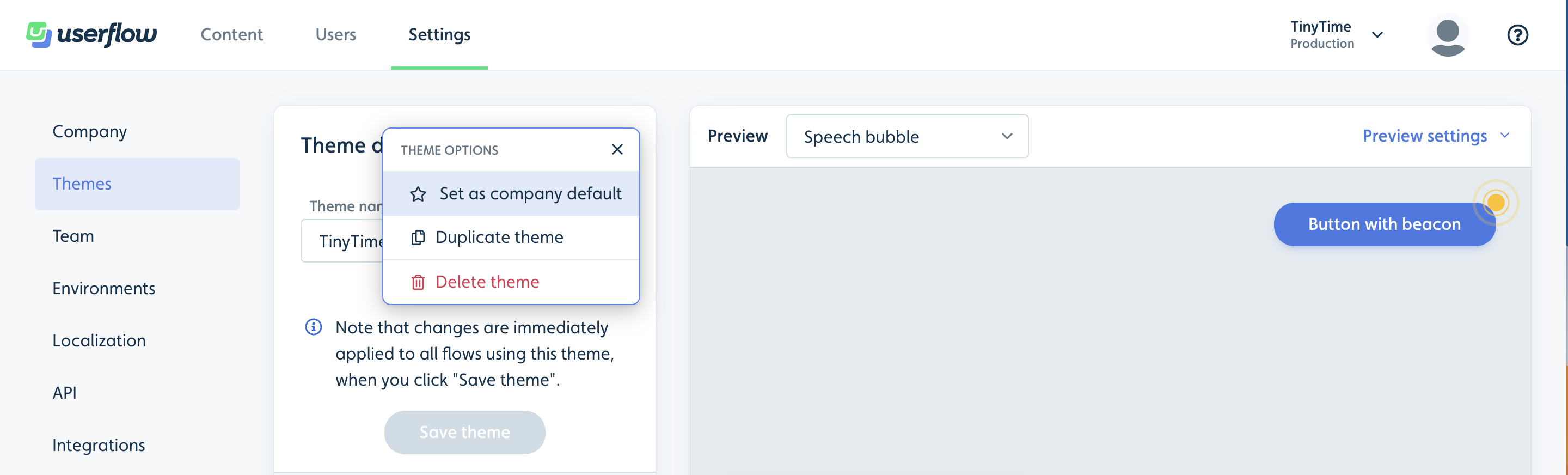
Setting a default theme
You can set the new theme as your default theme, which means it will be used by default for all new content. You can change the theme on specific flows, checklists, and launchers. You can promote a theme to be the default theme by clicking on the 3 dot menu next to the theme title.

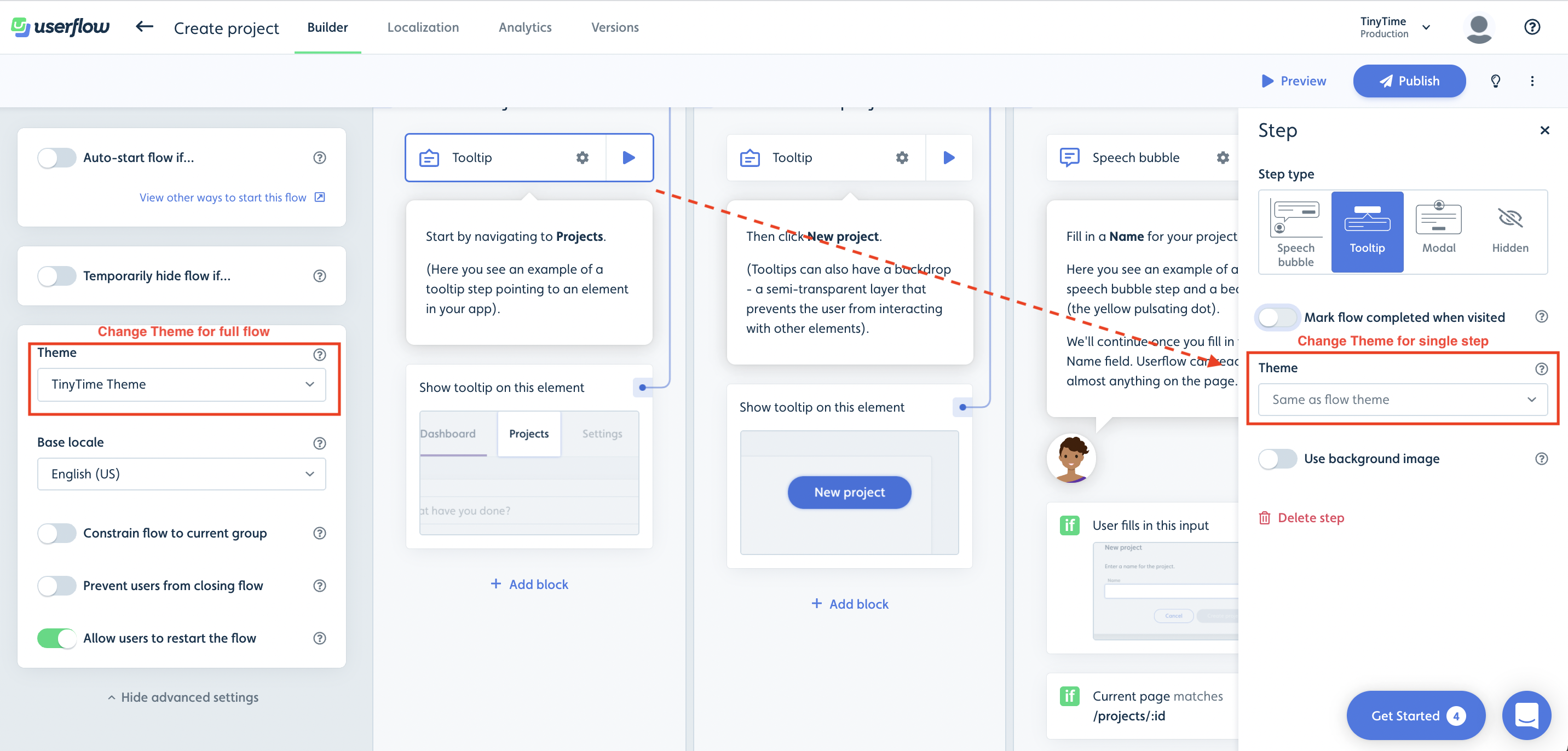
Applying themes to content
You can change the theme for flows, checklists, and launchers via the Show advanced settings button in the builder.
You can also change the theme for a specific flow step by clicking on its gear icon and then selecting another theme from the right-side panel.

Theme Settings
You can customize the look and feel of your Userflow content using themes by adjusting elements such as colors, fonts, content size and dimensions, content position, launchers, and more. All without any form of code. Below is a list of the various theme settings and how you can use them:
Option | Description |
|---|---|
Base colors | You can use the base color theme settings to change the colors of headers, buttons, background, and text for all content (speech bubbles, tooltips, modals, launchers, etc.). Note that the base colors can also be overwritten in the more focused theme settings. |
Font | You can use the font theme settings to change the font color, font family, font size, font height, and font weight. |
Chrome border radius | You can use the Chrome border radius theme setting to change the border radius of modals, tooltips, and speech bubbles. |
X-button | You can use the X-button theme settings to change the color of the X-button for flows and checklists, as well as to modify its behavior. For example, you can determine whether it should display an exit menu with options to resume, close, or restart, or if it should simply dismiss the flow. |
Avatar type | You can use the avatar type theme setting to change the avatar on modals and speech bubbles to be a cartoon character, a custom image upload/url, or not to use an avatar at all. |
Buttons | You can use the button theme settings to change the height, width, border radius, color (base, on click, and on hover), and alignment (left, right, center) of buttons inside modals, tooltips, and speech bubbles. One can have different settings for primary and secondary buttons, respectively. |
Speech bubble | You can use the speech bubble theme settings to change the width and position of the speech bubbles in a flow. You can position the speech bubble to be in the bottom left, bottom right, bottom center, top left, top right, or top center. You can also adjust the offset. |
Tooltip | You can use the tooltip theme settings to adjust the width and notch size of tooltips in a flow or launcher. As well as the Missing tooltip target tolerance (time to wait before missing tooltip target behavior) and the Missing tooltip target behavior (whether to auto-dismiss, show warning, or use speech bubble). |
Modal | You cannot change the position of the modal, but you can use the modal theme settings to change the width and padding of modals in flows. Modals by default have a backdrop, and with these theme settings, you can also adjust the modal backdrop behavior to either block clicks or dismiss the flow. |
Resource center launcher | You can use the Resource Center theme settings to adjust the width, z-index, and position of the Resource Center. You can position the resource center in the bottom left, bottom right, top left, or top right. You can also toggle whether you want to use manually inserted divider lines instead of the default auto-inserted ones. Finally, note that the colors of the resource center can be changed via the base color theme settings. |
Checklist | You can use the checklist theme settings to change the colors, width, z-index, and position of the checklist. You can position the checklist in the bottom left, bottom right, bottom center, top left, top right, or top center. You can also change the decoration of completed tasks to either have a line-through or nothing. |
Checklist launcher | You can use the checklist launcher theme settings to change the colors (base, on click, and on hover), width, z-index, and position of the checklist launcher. You can position the checklist launcher in the bottom left, bottom right, bottom center, top left, top right, or top center. Note that if you are using the resource center to display the active checklist, these settings are overridden by the resource center launcher theme settings. |
Progress bar | The progress bar is shown on flows as they progress through each step. You can choose from different types of progress bars and use the theme settings to adjust the color, height, and position (top or bottom) of the progress bar. |
Beacons | You can use the beacon theme settings to change the color of beacons for flows and launchers. |
Launcher icons | You can use the launcher icon theme settings to change the icon size, colors, and opacity for launcher icons. |
Launcher buttons | You can use the launcher button theme settings to change the colors (base, on click, and on hover), height, width, border radius, and border size for launcher buttons. |
Backdrop | The backdrop is what is shown to block clicks and better highlight either a modal or a tooltip target. You can use the backdrop theme settings to change the backdrop color, opacity, highlight type, highlight radius, highlight spread, highlight color, and highlight opacity. |
Focus highlight | The focus highlight is shown on buttons for accessibility reasons. You can use the focus highlight theme settings to change the color and opacity of the focus highlight. |
Voice-over | You can use the voice-over theme settings to change the voice type for voice-over to either be synthetic, manual, or not have voice-over at all. |
Interaction with other chat providers | You can use this theme setting to hide chat providers while a speech bubble is active (e.g., Intercom, Hubspot, Crisp). This is great in cases where a speech bubble overlaps with the chat provider. |
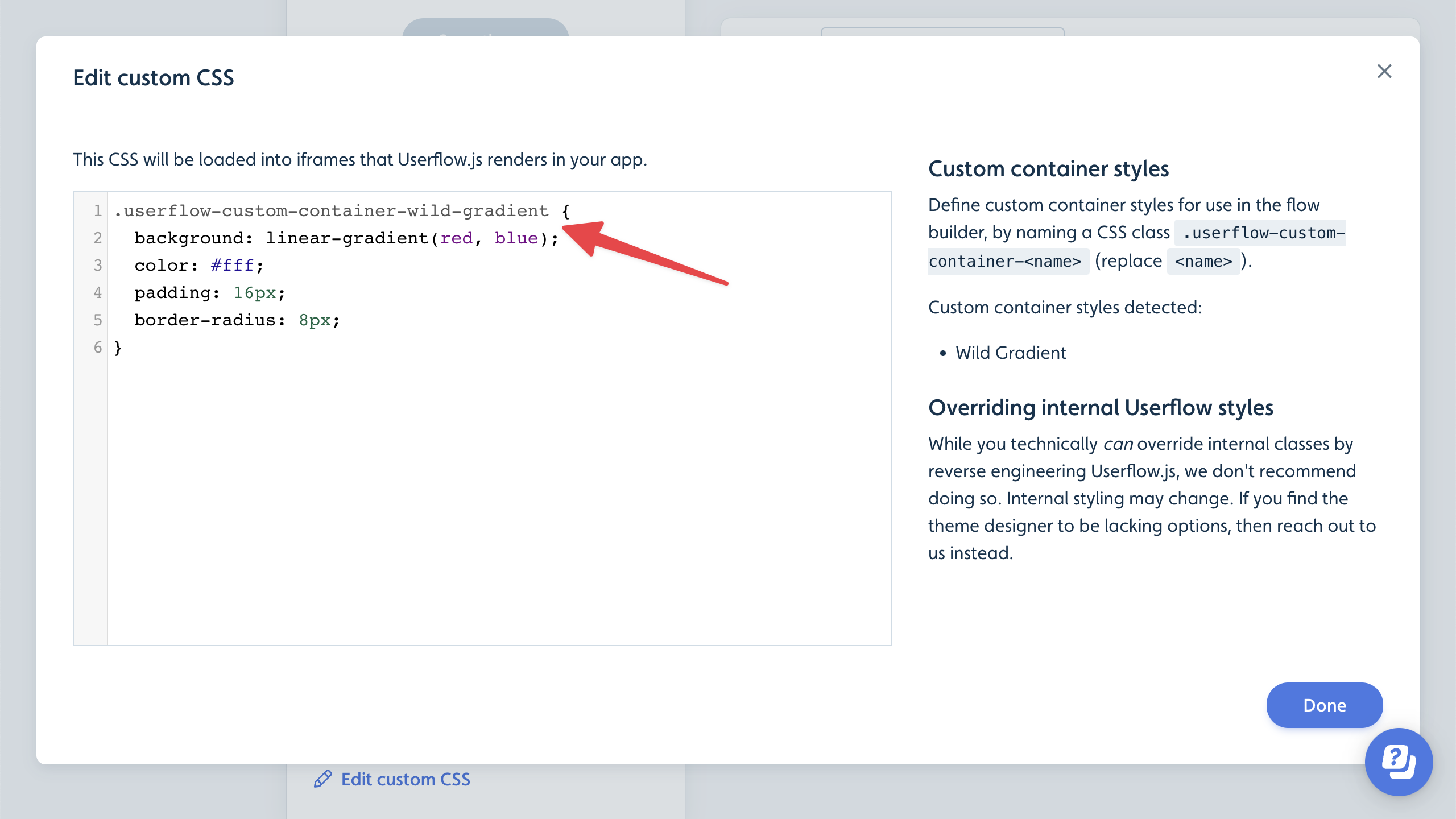
Custom CSS and buttons
As a last resort in cases where you cannot customize the look and feel using the advanced standard theme options, we do offer a custom CSS option.
One can insert containers in Userflow content (+ -> Container), and with custom CSS, you can add your own custom container styles powered by CSS. In the theme designer, look for the Custom CSS section. Here you can write CSS such as this:

You can also create your own custom button styles. In the screenshot below, we have added a custom “Link” button and a custom “Sign in with Google”-style button.
.png)
Simply add a .userflow-custom-button-<name> class in your theme’s custom CSS. The style will show up in the button’s side panel in the builder.
.png)