Do you want to encourage your users to provide feedback or request features without needing to access your changelog widget? You can gather feedback directly from your users using the one-click Feedback button or any custom button you prefer. Here’s how to incorporate the button into your product or website.
Select Feedback > Settings from the sidebar.
Scroll to the Feedback buttons section and use the toggle switch to enable Show button.
.png)
Add the Hex codes for the background and text colors.
Select the position for the floating feedback button.
Click Save Settings.
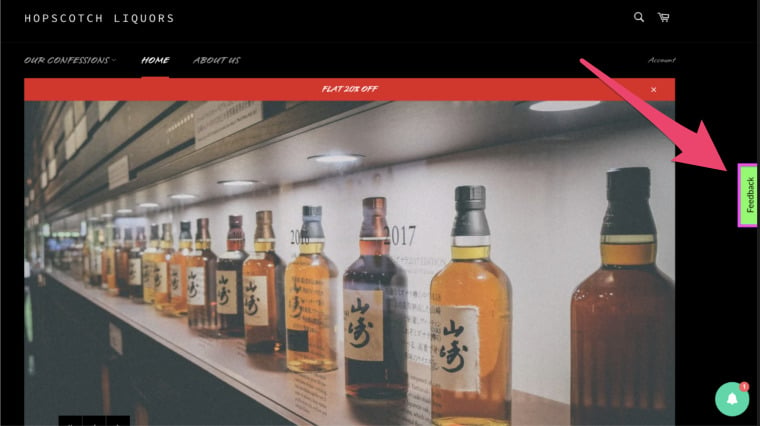
Once enabled, you can see the button on your site or app where Beamer's script is installed.

Alternate configuration: Using the Beamer configuration and parameters
Configuration Options
These settings can be defined in your Beamer config using predefined parameters. For additional customization, consult the developer documentation to learn about overriding parameters.
Adding Shortcuts
You can create shortcuts to access your Ideas, Feedback form, or Roadmap by targeting any HTML element on your page. Refer to the element using its class or ID.
.png)